DragAgent
From Documentation
Drag & Drop
DragAgent makes you mimic the dragging of a component and drop it onto another component. You have to query the component you want to drag first and convert it as DragAgent then call dropOn(ComponentAgent) . The argument you pass into the method is the target component you want to drop on.
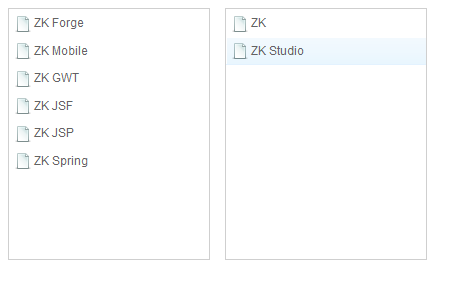
Assume that we have two listbox: leftBox, rightBox, you can drag listitem between two listboxes.
The following code represents how to drag a listitem from left listbox to right listbox.
//move 1 item from left to right
ComponentAgent draggedItem = leftBox.query("listcell[label='ZK Forge']").getParent();
draggedItem.as(DragAgent.class).dropOn(rightBox);
Supported Components
| Sub-class of HtmlBasedComponent | 5, 6 |